1장 웹에 대한 재발견Transcendent CSS 소개
어떤 툴을 사용해야 할까?
왜 Transcendent CSS를 사용해야 하는가?
앞으로의 웹은 어떤 모습일까?
접근성은 옵션이 아니라 디자인 그 자체이다.
Transcendent CSS에 다가가기
Transcendent CSS의 기본 개념
사이트가 모든 브라우저에서 똑같이 보여야 하는 것은 아닙니다.
쓸 수 있는 모든 CSS 선택자를 사용합니다.
가능하면 새로나온 CSS3를 사용해서 한발 앞서 나갑니다.
CSS로 표현하기 어려운 부분은 JavaScript와 DOM을 사용합니다.
가능하면 핵과 필터를 사용하지 않도록 합니다.
의미 있는 코드 이름을 사용하고 마이크로포멧을 사용합니다.
아이디어를 공유하고 다른 사람들과 협력합니다.
왜 이제서야 Transcendent CSS를 사용할 수 있는가?
예상하지 못한 CSS의 사용
브라우저 지원 등급화
발견하고 진행하고 영감 받아아서 앞으로 나아가기
컨텐츠 중심의 디자인
컨텐츠 중심의 접근
흔히 볼 수 있는 최적화 되지 않은 CSS 레이아웃
스타일과 상관없이 최적화하기
시맨틱(semantics) = 의미
CSS 옷 벗는 날 (CSS Naked Day)
의미를 마크업으로 변환하기
컨텐츠의 의미 파악하기
계속 의미있게 작업하기
세상 모든 것을 마크업으로
전세계는 리스트로 만들 수 있다.
눈에 보이는 대로 리스트 사용하기
샌프란시스코에 가면 hCard를 보내세요.
세상을 더 넓게 보는 훈련하기
컨텐츠에서 시작해서 작업하기
여태까지 배운 내용으로 웹을 만들기
2장 웹을 만드는 새로운 방법완벽한 방법론을 찾아가는 과정
더 좋은 방법 찾기
컨텐츠 기반의 프로세스
컨텐츠 수집하기
화면구성도 작성하기
과거의 화면 구성도가 실패할 수 밖에 없는 이유
과거의 화면 구성도와 동적인 표현
Grey Box 방법을 활용한 개선된 접근법
자세히 표현하기 위해 "심볼" 사용하기
시안 작업
빠르게 디자인 작업 진행하기
시안에 마크업 가이드 츠가하기
인터렉티브 프로토타입 사용하기
실제 동작하는 인터렉티브 프로토타입
재사용 가능한 코드 만들기
화면구조와 프로토타입을 잘 만드는 방법
WYSIWYG: 보는 것만큼 얻지 못할 수도 있다.
인터렉티브 프로토타입 실제 만들어 보기
개발환경(브라우저) 선택하기
브라우저 익스텐션 사용하기
엘리먼트를 최소로 사용하기
마크업 유효성 검사
플로트(float) 대신 포지션(position) 사용하기
CSS 정리하기
프로세스 실제 적용해 보기
컨텐츠 중심의 마크업 작성
CSS로 디자인 입혀가기
레이아웃 만들기
body부터 스타일 시작하기
기본 컬러 스타일
브랜드 영역
네비게이션과 푸터
타이포그래피 스타일 완성하기
사이트를 만들 기반의 완성
3장 디자인과 웹그리드 기반 디자인
디자이너와 그리드
황금비율과 3분할 법칙
완벽하게 유동적인 레이아웃
균등 분할 그리드 디자인
실제 사이트에서 그리드가 적용된 모습
Subtraction
Airbag Industries
Jeff Croft
Veerle's Blog
웹이 아닌 곳에서 그리드 찾기
신문에서 배우기
8단과 6단 레이아웃
다른 신문 레이아웃
웹 디자인에 새로운 그리드 적용하기
그리드부터 접근하기
비법을 전수해 드립니다.
상세한 영역 조정
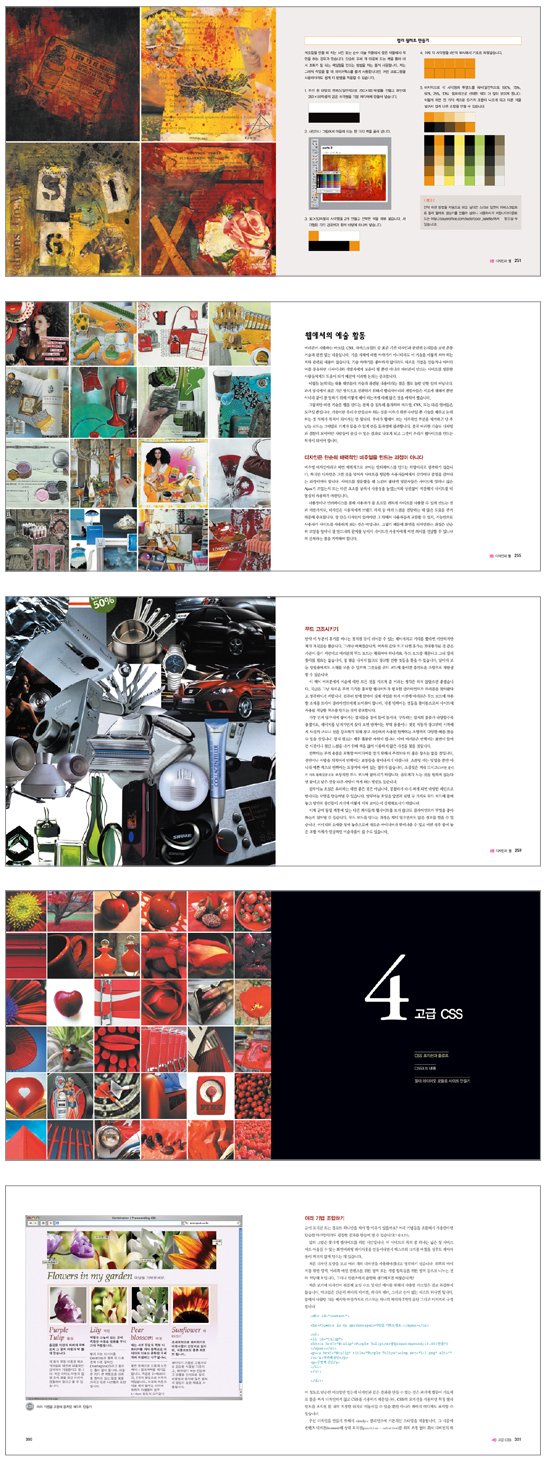
이미지 처리하기
디자인에 참고할 수 있는 예상치 못했던 곳들
홈페이지 다시 꾸미기
무드 보드에 대하여
디자인 스크랩 북 만들기
잡지에서 찾아볼 수 있는 인터페이스
타이포그래피 리소스
플래시 디자인에 대한 재검토
이미지나 사진을 활용한 작업
웹에서의 예술 활동
디자인은 단순히 매력적인 비쥬얼을 만드는 것이 아니다.
기술이 아닌 곳에 집중하기
무드 고조시키기
다른 면 살펴 보기
목적을 갖고 스크랩북 만들기
예술로 승화된 웹디자인
4장 Transcendent CSSTranscendent CSS
절대 포지션
상대 포지션
플로트 응용하기
사이드 바 만들기
여러 기법 조합하기
CSS3
부분을 합쳐서 하나를 만들기
새로운 표준을 만드는 작업에 참여하기
미래로의 시간여행
CSS3의 선택자 모듈을 사용한 디자인
배경색을 사용해 가독성 높이기
배경과 보더 모듈을 사용한 디자인
복수 배경 이미지를 사용한 디자인
다단 구조 만들기
다단구조 레이아웃 모듈을 사용한 디자인
고급 레이아웃 모듈
다시 그리드에 대해서 생각해 보기
고급 레이아웃 모듈을 사용한 디자인
마무리
웹이 발전하면서 새로운 표준이 점차 생겨나고 있으며 최신 브라우저는 웹을 새롭게 만들 수 있는 다양한 기능을 제공하고 있습니다. 웹사이트를 만드는 방법도 그에 따라 나날이 바뀌고 있습니다. 하지만 웹 디자이너 중 프로그래밍을 할 수 있는 사람은 많지 않습니다. 그렇기 때문에 멋진 디자인을 만들 때 의미있는 마크업과 CSS를 사용해야 한다는 사실은 제약이 될 수 있습니다. 뿐만 아니라 클라이언트에게 멋진 디자인을 선보이면서도 효율적인 업무 프로세스를 지켜야 하고 게다가 짧은 기간 안에 이 모든 것을 해내야 한다면 스트레스가 이만저만이 아닐 것입니다. 이러한 환경을 이미 경험해 잘 이해하고 있는 디자이너 앤디 클락은 ‘고급 CSS’를 활용해 접근성과 사용성이 높으면서도 아름다운 사이트를 만드는 웹디자인 2.0 개념에 대해 설명합니다.
이 책에서는 다양한 사례를 통해 마크업과 CSS를 사용하면서도 창의적이고 독창적인 디자인을 만들 수 있음을 보여줍니다. 새로운 업무 방법론을 소개하고 디자이너뿐만 아니라 프로젝트 팀 모두가 활용할 수 있는 프로토타입 제작방법을 설명합니다. 또한 그리드 기반 디자인을 웹에 적용하는 방법과 마크업 구조를 만드는 방법 등도 알려줍니다. 그밖에도 CSS3 등 앞으로 각광받을 기법들과 이를 최신 브라우저에서 직접 확인해보는 기술적인 내용뿐만 아니라, 프로젝트 팀 구성원과 더욱 효율적으로 업무를 수행하기 위한 개념적인 내용 등도 소개합니다.
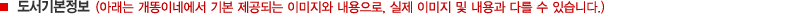
■ 시각적으로 손쉽게 코딩 기술을 익힐 수 있습니다.
■ 유수 웹사이트, 사진작품, 컨셉 등 수많은 예제와 화보들을 통해 코드를 만드는 다양한 방법을 배울 수 있습니다.
■ 최신 웹브라우저와 최신 CSS3 스펙 사용 환경에 대한 기술적 이점을 한발 앞서 체험해 볼 수 있습니다.
감수자 소개몰리 홀즈쉬랙
몰리 홀즈쉬랙은 열성적으로 저술활동과 강의를 하는 웹디자이너로서 웹 디자인과 개발에 관련된 30여권의 책을 저술했습니다. 데이브 셰어와 공저한 『The Zen of CSS Design』으로 더욱 유명해진 그녀는 가장 뛰어난 웹 전문가 중 한 명으로 인정 받으며 웹에서 가장 영향력 있는 여성 25인에 뽑히기도 했습니다. 웹 표준 프로젝트의 그룹 리더를 맡고 있으며 HTML과 다국어관련 W3C의 초대된 전문가로서 전세계를 대상으로 웹 디자인과 개발을 열심히 전파하고 있습니다.
 <추천의 글>
<추천의 글>웹 디자이너는 시각적인 사고를 하는 사람들이고 개발자들은 순차적인 사고를 하는 사람들입니다. 이들이 함께 일하면서 발생하는 커뮤니케이션 차이를 줄이는 일은 매우 힘든 일 중 하나입니다. 디테일과 창의적인 면을 중시하는 디자이너와 끊임없이 발전하는 복합 기술에 관심이 많은 개발자 성격 모두를 소화할 수 있는 사람은 흔치 않습니다. 그런 측면에서 제프리 젤드만, 더글라스 보우맨, 데이브 셰어 같은 사람들은 확실히 업계에 큰 공헌을 했다고 할 수 있습니다. 그들은 양쪽 방면 모두와 관련된 일을 했을 뿐만 아니라 그들이 그러한 위치에 도달할 수 있었던 방법에 대해 글로 남김으로써 다른 이들도 배울 수 있게 했기 때문입니다.
몇년 전 저는 뉴라이더스 출판사와 함께 『Integrated Web Design』이라는 책에서 위에 언급한 내용들을 썼습니다. 어떻게 하면 디자이너들이 의미가 있으면서 구조화된 개념을 갖고 생각할 수 있게 될까? 어떻게 하면 프로그램 기반의 분석적인 사고를 하는 개발자들이 미적인 부분에 대해 이해하고 인정할 수 있을까? 그에 덧붙여 관리부서나 마케팅 부서 등 기타 부서들과 커뮤니케이션하면서 발생하는 복잡한 문제들을 어떻게 해소할 수 있을까? 그리고 업무효율을 높이기 위해, 기술적인 지식을 쌓기 위해, 훌륭한 디자인을 만들기 위해, 끊임 없는 자기 개발을 하는 전문가가 되기 위해 어떻게 해야 하는지의 내용도 고민했습니다.
그런 생각을 하면서 저는 앤디 클락이 떠올랐습니다. 저는 오래 전부터 마크업과 CSS에 사용할 범용적인 명명법에 관심을 갖고 있었습니다. 때마침 앤디가 자신의 블로그에 그런 주제에 대해 글을 올린 것을 보고 그에 대해 알게 되었습니다. 이후 그의 글과 디자인 작업물을 더 자세히 살펴봄으로써 그가 실용적이면서도 열정적인 아이디어를 갖고 양쪽 분야의 차이를 좁혀 나가는 사람이라는 것을 알게 되었습니다. 앤디와는 2005년 SXSW컨퍼런스에서 첫 대면을 했고 이러한 주제에 대해 이야기를 나눴습니다. 몇 개월 지나지 않아 우리는 '디자이너를 위한 CSS', '개발자를 위한 CSS' 같은 워크샵을 만들어냈고 서로가 갖고 있는 기술 및 경험이 상호 보완되어 우리 주변 동료들을 교육하고 이끌었습니다.
앤디가 책을 쓰고 싶다는 이야기를 꺼냈을 때 저는 매우 흥분이 되어 바로 피치핏과 뉴라이더스의 편집자인 낸시 앨드리히 루엔젤에게 소개해 주었습니다. 앤디가 쓰고 싶은 이야기라면 당연히 뉴라이더스의 'Voices That Matter' 시리즈가 적합하다고 생각했습니다. 우리 셋은 샌프란시스코에서 만났고, 저를 잘 아는 사람이라면 매우 놀랄 일이겠지만, 그날 그 둘이 너무나도 열심히 이야기를 하는 통에 저는 채 세 마디도 하지 못했습니다. 결국 이야기가 잘되었고 저와 데이브 세어가 쓴 『The Zen of CSS Design』의 성공을 이어갈 수 있는 가장 적합한 책이 될 것이라고 생각했습니다. 저는 책의 편집을 지원하고 앤디와 같이 전체적인 흐름과 목차를 맞추었으며, 데이브는 서문을 쓰고 더 좋은 디자이너나 개발자가 되고자 하는 사람에게 이 책을 소개했습니다.
이 책을 만드는 과정이 수월하지만은 않았습니다. 아무리 기술적인 지식을 쌓았다고는 하지만 앤디는 근본적으로 비주얼적인 사람입니다. 한편 저는 디자인과 관련된 교육을 받았다고는 하지만 순차적이고 논리적으로 생각하는 사람입니다. 대부분의 비주얼적인 사람들이 그렇듯이 앤디는 상상력과 창의력이 넘치는 세계에서 살고 있는 반면 저는 순서와 커뮤니케이션 그리고 절차를 좋아합니다. 이 책을 만들면서 부딪히고 해결해야 했던 많은 문제들은 우리 주변에서 흔히 있는, 타입이 다른 사람들 사이에서 발생하는 바로 그런 문제였습니다.
이 책에서 우리는 매우 아름답고 기술적으로 안정될 뿐만 아니라 미래에 대한 비전도 포함할 수 있었습니다. 이렇듯 배경이 다른 사람들이 함께 머리를 모아 원하던 모든 내용을 담을 수 있었다는 점에서, 열심히 노력한다면 차이를 극복하고 진정한 변화를 만들 수 있다고 생각합니다. 그리고 이 책을 통해 그 과정을 독자 여러분과 공유할 수 있다는 사실이 매우 기쁩니다. 이 책을 읽는 여러분은 우리가 속한 산업군의 변화를 앞장서서 만들어낼 분들이기 때문에 더욱 그렇습니다. 이 책을 읽으신 독자 여러분들이 상상 속에서 만들고 싶었던 웹을 현실에서도 구현할 수 있는 능력을 한껏 높이실 수 있길 바랍니다.
몰리 E. 홀즈쉬랙
2006년 10월, 런던에서
 바보 빅터
바보 빅터