01 HTML5란? 01-1 HTML5의 등장
01-2 HTML5란?
01-3 HTML5의 새로운 태그와 바뀐 점
02 HTML5로 기본적인 문서 만들기 02-1 HTML5의 문서 구조
02-2 HTML5의 시맨틱 태그들
직접 해보세요! 시맨틱 태그 삽입하기
02-3 HTML5에 새로 추가된 주요 태그들
직접 해보세요! HTML5의 새 태그들 삽입하기
02-4 HTML5에서 달라진 태그들
03 동영상 플러그인이 필요 없는 HTML5 비디오 요소 03-1 HTML5에서는 어떤 동영상이 지원될까?
직접 해보세요! mp4 파일로 인코딩하기
직접 해보세요! ogv 파일로 인코딩하기
03-2 비디오 파일을 웹 문서에 넣는 [video] 태그
직접 해보세요! [video] 태그를 이용해 동영상 삽입하기
04 화면에 그림을 그려보자 - 캔버스(Canvas) 04-1 기본적인 사용법
04-2 다양한 도형 그리기
직접 해보세요! 여러 가지 도형 그리기
04-3 스타일 적용하기
04-4 캔버스 드로잉 상태 저장하기
직접 해보세요! 그라데이션 효과가 적용된 막대 그리기
04-5 이미지 사용하기
직접 해보세요! 액자 안에 이미지 넣기
04-6 변형하기
04-7 합성하기
04-8 텍스트 그리기
05 웹 폼 만들기 05-1 HTML5에서 무엇이 바뀌었을까?
05-2 새로 생긴 [Input] 태그의 유형들
05-3 [Input] 태그의 새로운 속성들
직접 해보세요! 회원 가입 폼 만들기
06 표현이 자유로운 CSS3 06-1 CSS3를 공부하기 전에
06-2 모서리를 부드럽게 처리하기
06-3 border- radius 응용하기
직접 해보세요! border- radius 응용하기
06-4 이미지로 테두리 꾸미기
06-5 선택한 요소에 그림자 효과 추가하기
06-6 자유롭게 꾸미는 배경
06-7 이미지 투명도 조절하기
직접 해보세요! 이미지 없이 아쿠아 단추 만들기
06-8 사진 변형 및 트랜지션
06-9 새로운 CSS3 셀렉터
06-10 CSS3와 색상
06-11 독특한 나만의 글자
06-12 다단 표시
07 CSS3 활용하기 07-1 서브 메뉴가 펼쳐지는 내비게이션 만들기
07-2 가로 탭 메뉴 만들기
07-3 그라데이션을 이용한 메뉴 만들기
07-4 사진 갤러리 만들기
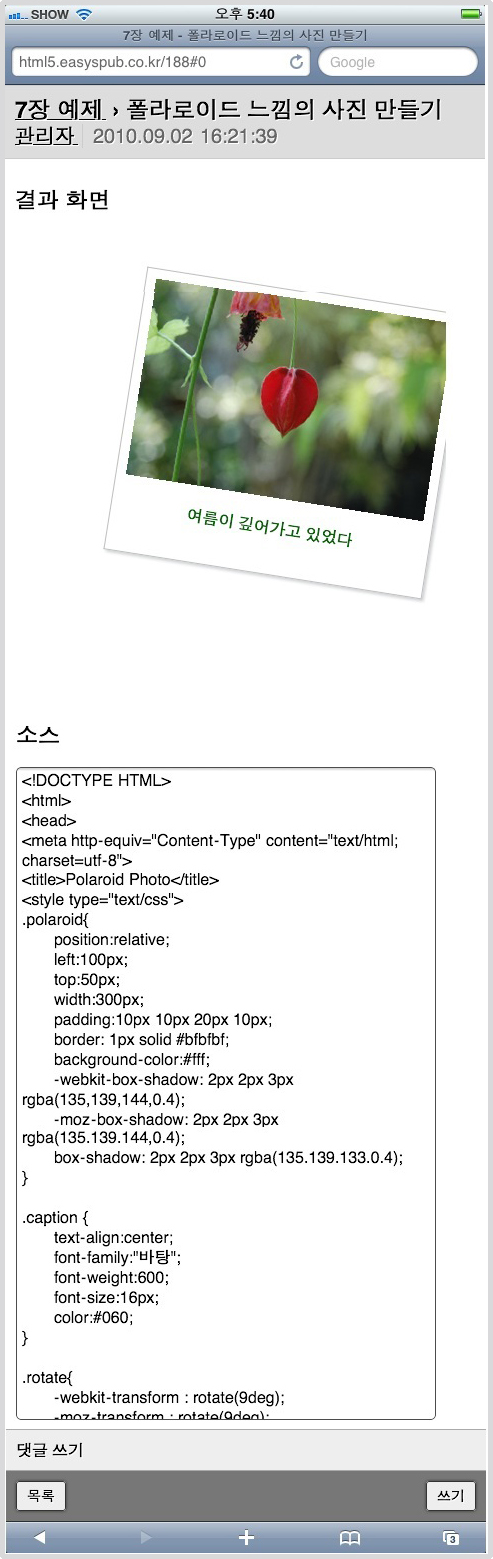
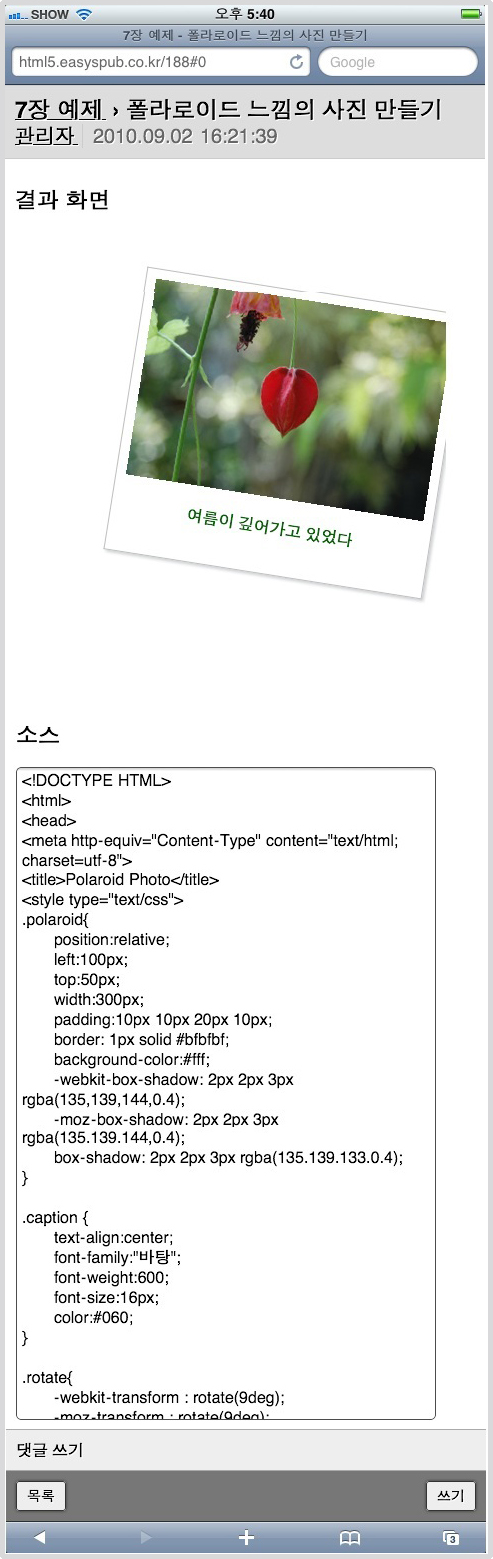
직접 해보세요! 폴라로이드 느낌의 사진 만들기
07-5 CSS3 그라디언트 제네레이터
07-6 클릭하면 펼쳐지는 아코디언 메뉴 만들기
08 웹 애플리케이션 제작을 위한 다양한 API 08-1 드래그 & 드롭 API
08-2 애플리케이션 캐시(Application Cache)
08-3 웹 스토리지 API
08-4 Indexed 데이터베이스(Indexed DB)
08-5 웹 워커(Web Worker)
08-6 지오로케이션( Geolocation) API
08-7 SVG 요소
세상의 속도를 따라잡고 싶다면
DO it! HTML5+CSS3 스마트폰의 등장과 함께 HTML5가 화두이다. 무엇이 바뀌었고 기업에서는 어떻게 준비해야할까?
이와 같은 시점에 이지스퍼블리싱(주)에서 출간된 'Do it! HTML5+CSS3'책은 웹 관련 베스트셀러를 써온 저자가 변화된 태그부터 실무 예제까지 실용적으로 정리한 책으로 이 한 권을 통해 다가올 웹 표준에 맞추어 웹 문서를 만들 수 있어 업계 전문가들의 환영과 추천을 받고 있다.
HTML5는 2012년 3월 정식 권고안이 발표되면 웹 문서의 표준으로 자리 잡을 것으로 예상하고 있으며 그와 같이 CSS3도 표준으로 자리잡으로 것으로 예상된다.
HTML5가 왜 화제인가?HTML5는 애플의 스티브잡스가 ‘더 이상 애플은 플래시를 지원하지 않고, HTML5로 대체할 것’이라고 하여 더욱 주목을 받았다. 구글 또한 운영체제에 자유로운 웹 환경을 강조하면서 HTML5를 적극 지원할 것이라고 했다. 두 업체 모두 아이폰과 안드로이드로 모바일 환경에서 대치중이며, 인터넷 브라우저 시장에서도 애플의 사파리, 구글의 크롬은 마이크로소프트의 IE(인터넷 익스플로러)를 견제하고 있다. 이에 질세라 마이크로소프트도 현재 개발 중인 IE9에서 HTML5를 지원할 것이라고 발표했다.
IT를 주름잡는 업체들이 너도나도 HTML5를 지원하겠다고 하니 인터넷과 관련된 사람들은 HTML5는 초미의 관심사가 되었다.
HTML5와 CSS3의 활용법을 함께 다뤄- CSS3를 해설한 책은 국내 유일무이. 미국과 일본에서는 벌써 HTML5 책이 많이 나왔지만 국내에는 몇 권 되지 않고 그나마도 HTML5과 함께 사용하면 빛이 나는 CSS도 최신 버전인 CSS3으로 나온 국내 최초의 책이다. CSS3을 이용하면 간단한 스크립트로 효과적인 이미지 작업을 할 수 있다. HTML5로 뼈대를 만들고 CSS3로 살을 붙이는 셈이다.
예제 전용 사이트를 모바일로 쉽게 볼 수 있어 - 최첨단 QR 코드가 책 속으로!
이 책은 2차원 바코드인 QR코드를 적절히 사용하고 있다. 보통 책 표지에 넣어 출판사 홈페이지로 이동시키지만 이 책에서는 실습 예제에 QR코드를 넣어 스마트 폰에서 바로 실행된 결과와 소스를 확인해 볼 수 있다. 물론 스마트폰이 없는 사람도 걱정할 필요는 없다. PC에서 해당 인터넷 주소를 치고 들어갈 수 있도록 링크 주소도 책 속에 있다.
10년이 넘게 HTML과 웹 관련 베스트셀러를 써온 저자의 역작저자 고경희는 홍익대학교 컴퓨터공학과 대학원에서 인공지능을 전공하고 드림위버 1.2 시절부터 HTML관한 집필과 연구를 했다. 저자는 HTML5와 CSS3는 그간의 마크업언어의 발전에서 혁명적인 도약이라고 평한다. 클라우딩 컴퓨팅과 모바일 인터넷이 세상을 뒤덥는 시대에 걸맞는 새로운 표준이기 때문이다. 저자는 가장 빨리 HTML5와 CSS3를 습득할 수 있도록 바뀐 점과 새로운 요소들을 실용적인 예제를 통하여 설명하고 있다. 쉽고 빠르게 HTML5와 CSS3를 배우고 싶다면 'Do it! HTML5+CSS3'책은 좋은 선택이 될 것이다.
이 책을 위한 홈페이지(html5.easyspub.co.kr)
html5.easyspub.co.kr은 출판사와 저자가 이 책을 위해서 만든 사이트다. 이 책에 소개된 모든 예제파일은 장별로 나뉘어져 있으며 결과 화면과 예제파일을 확인할 수 있다. 모바일 페이지도 지원하여 스마트폰에서 접속해도 모바일에 최적화된 화면을 볼 수 있다.
3쇄 수정내용- 인터넷 익스플로러(IE) 9 정식판 및 최신 브라우저에 맞게 내용 수정
- 다양한 모바일 브라우저에서 모두 호환되는 예제 사용
- 추천 사이트를 더 유용한 사이트들로 업그레이드
- 웹 SQL 부분(08-4절)이 모두 Indexed DB로 교체되었습니다(HTML5 표준 웹 DB가 웹 SQL에서 Indexed DB로 바뀌었기 때문에 이 부분이 가장 많이 수정되었습니다).
바뀐 내용은 www.easyspub.co.kr의 이 책 게시판에 공개되어 있습니다.
 바보 빅터
바보 빅터